Додавання пункту меню до клієнтської частини сайту (або Front-end)
(*Ця стаття є частиною посібника “Розробка MVC-компоненти для Joomla 4.x”. Вона є продовженням посібника з програмування. Тому, якщо ви не читали попередні частини, ми рекомендуємо вам це зробити.
Попередня стаття «Додавання Вигляду клієнтської частини сайту»)
Додавання пункту меню
У цій частині ми розглянемо, як додати пункт меню до нашого компонента Hello World. Це дуже простий процес, в якому ми створюємо файл конфігурації меню, разом з шаблоном сторінки з відповідною назвою. Цей файл потім зчитується системою меню Joomla, і наша сторінка стає доступною для переходу за посиланням.
Давайте створимо файл конфігурації для нашого шаблону “Hello World”:
1 Створіть: site/tmpl/hello/default.xml
Опис пункту меню для шаблону сторінки"Hello"
2 Поновіть: helloworld.xml
Нова версія маніфесту
site/tmpl/hello/default.xml
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="Hello World!">
<message><![CDATA[Моя перша стрінка Joomla]]></message>
</layout>
</metadata>
helloworld.xml
І як завжди, ми оновлюємо файл маніфесту нашого розширення з новим номером версії.
<?xml version="1.0" encoding="utf-8"?>
<extension type="component" version="4.0" method="upgrade">
<name>Hello World</name>
<!-- Наступні елементи є необов'язковими і не мають обмежень щодо форматування -->
<creationDate>December 2020</creationDate>
<!-- Умовний автор, не соромтеся замінювати будь-де, де побачите -->
<author>John Smith</author>
<authorUrl>https://smith.ca</authorUrl>
<copyright>John Smith</copyright>
<license>GPL v3</license>
<!-- Дані про версію записується в таблицю компонентів -->
<version>0.0.3</version>
<!-- Опис, опціонально, і за замовчуванням співпадає з назвою -->
<description>
A hello world component!
</description>
<!-- Це простір імен PHP, у якому розширенні
реалізовано код. Він повинен мати такий формат:
Vendor\Component\ComponentName
"Vendor" може бути назва вашої компанії або ваше власне ім`я
Секція "Назва компонента" ПОВИННА збігатися з назвою, що використовується
для вашої компоненти в інших місцях. У будь-якому випадку, назва
XML-файлу та простір імен повинен збігатися (ігноруючи CamelCase).
-->
<namespace path="src/">JohnSmith\Component\HelloWorld</namespace>
<files folder="site/">
<folder>src</folder>
<folder>tmpl</folder>
</files>
<administration>
<!-- Посилання, яке з'явиться в адмін-панелі меню "Копонентів" -->
<menu link="index.php?option=com_helloworld">Hello World</menu>
<!-- Список файлів і папок для копіювання, а також куди їх копіювати -->
<files folder="admin/">
<folder>services</folder>
<folder>src</folder>
<folder>tmpl</folder>
</files>
</administration>
</extension>
Тестування пункту меню
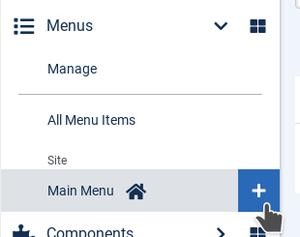
Заархівуйте файли в zip-архів, і встановіть розширення, як і раніше. Після цього розгорніть розділ “Меню” лівого меню і натисніть на іконку зі знаком “плюс”, поруч з Головним меню. Ви потрапите на екран “Новий пункт меню”.

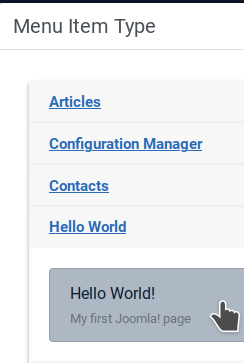
Тут є багато варіантів, але для нас важливі два: назва посилання та його тип. Назвіть посилання на меню, наприклад, “Hello World”, а потім виберіть тип пункту меню. Ви побачите список всіх доступних типів пунктів меню, згрупованих за категоріями.

Ви можете побачити наш компонент “Hello World” у новій категорії. Розгорніть цю категорію, і має з’явитися наш новостворений тип посилання. Виберіть його і збережіть пункт меню. Перейдіть до загальнодоступної частини сайту у вашому інсталяторі Joomla! і ви побачите, що посилання “Hello World” з’явилося в головному меню. Натиснувши на нього, ви перейдете на сторінку “Hello World”, яку ми створили в попередній статті.
Бачите, як це було просто зробити!